Elevating User Experience: Designing Intuitive Software Interfaces for Audio-Visual Control
Introduction

In this fast-growing digital age, audio-visual systems are becoming an essential part of our lives ranging from home setups for entertainment to professional presentations audiovisual systems are everywhere. As the systems are being enhanced and becoming more complex the need for intuitive software interfaces is also increased. A user-friendly interface is always crucial to enhance the overall user experience and ensure that the audiovisual system can be controlled easily. In this article, we will explore the key strategies and principles for creating eye-catching intuitive software interfaces that elevate the user’s experience
Reduce the Complexity of Systems

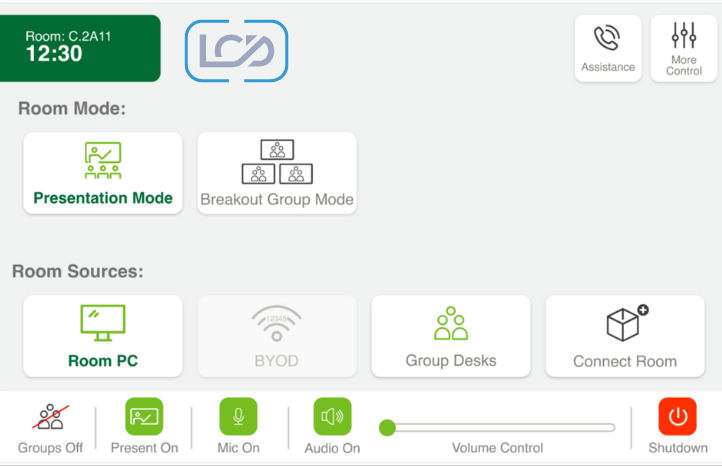
The audio-visual controlled systems are complex and normally include various inputs, multiple devices, and complex settings. The main challenge is to create an intuitive software interface reducing the overall complexity for the end user. For this purpose, progressive disclosure is an effective strategy that can be applied where the interface only displays the main menu with few options to select and then gradually reveal the advanced options. This approach will not stress the users at first look and the users will only explore the options of their interest
Unveiling User Requirements:
The initial step in creating an intuitive software interface is a deep understanding of the end user’s expectations and needs. This can be done by conducting user research in terms of surveys, usability tests, and interviews. This will help in identifying the overall user preferences, desired functionalities, and pain points. This data will play a crucial part in designing of interface catering to the preferences of the targeted audience
Information Architecture and Visual Hierarchy:

A simple and effective visual hierarchy is the key to grasping users’ attention and then providing relevant information. Using color, size, contrast, spacing, etc, designers can spotlight important elements and can also provide a clear information hierarchy. Intuitive software interface for audio-visual controls must present the main controls prominent and can be accessible to users easily
Consistency and Familiarity in Design:
Consistency and familiarity are two key principles in designing an interface that can provide a seamless user experience. The only purpose of this is to make users more comfortable and confident while navigating through the software interface. Well-established design conventions and patterns should be utilized such as terminologies, standard icons, and layout. This helps in creating a sense of familiarity. Also, the consistency in the positioning of controls and design can surely reduce the cognitive load, increases predictability, and also enhances the overall user experience
Smart Automation and Streamlined Workflows:
Efficiency is an essential aspect of users’ experience. Making software interfaces that can automate repetitive tasks and streamline workflows can remarkably enhance end-user productivity. Designers can make workflows by understanding the basic user tasks and scenarios that reduce the number of steps required to get a desired outcome. Many smart automated features can be adopted such as intelligent device detection & personalized presets. Providing a personalized experience can be more attractive and eye-catching for the end user.
Feedback for End User and Error Handling:
Feedback should be provided clearly and timely to get user confidence and error prevention. The software interface should offer auditory and visual feedback when users interact with controls and should provide system responses by confirming their actions. In addition, error messages should be helpful and informative to guide users while troubleshooting the issues. A well-designed interface should always provide error information and potential solutions that prevent the frustration of end users and ensures a positive user experience.
Conclusion:

Creating and designing a software interface for audio-visual control requires a thorough understanding of user expectations and needs. By applying these strategies and principles, designers can create an interface that can provide a seamless user experience. LCD works on user interface design across all of our business departments, internally we design interfaces for configuration and control using modern tools and processes to allow our product designers to work with our UX, graphical designers, and interface team in real time. In our custom projects business, we provide design workshops to our external clients involving our UX specialists using modern tools such as Figma and Adobe XD to facilitate collaboration testing and engagement.

Neil Silver
Lead Developer LCD – Crestron Programmer, CSP
Managing the Development and Custom Programming Teams on a day-to-day basis and responsible for Product Design and Project Oversight.